Buy Online Pickup In Store
Case Study: AEO
While BOPIS was initially meant to release much later in the year it debuted, the pandemic had other plans for AEO.
Tools
Avocode
InVision
Figma
Team
Project Manager
Design Manager
2 UX/UI Designers
High Touch Tasks
Stakeholder Management
Competitive Analysis
Quality Assurance
Overview
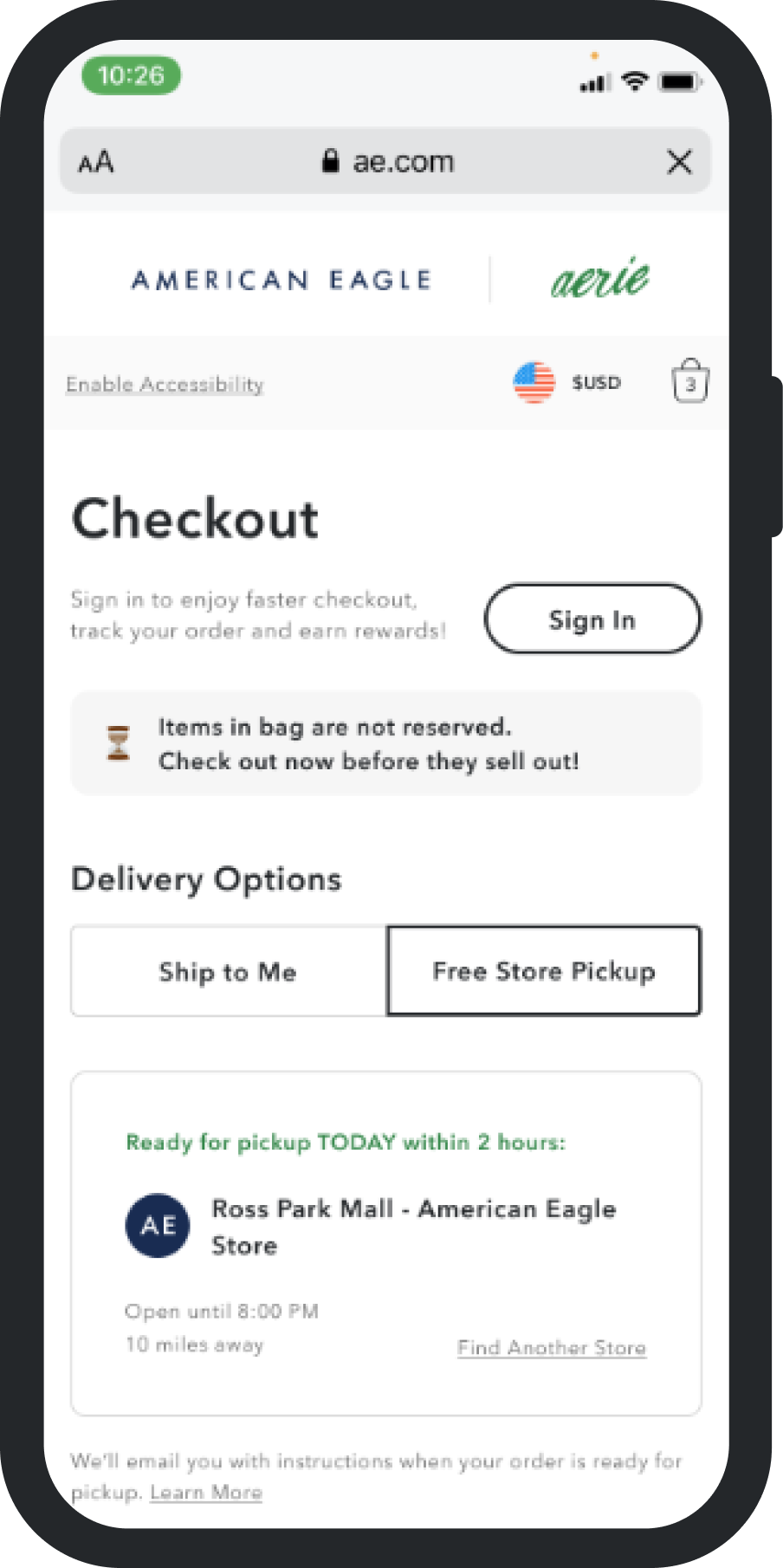
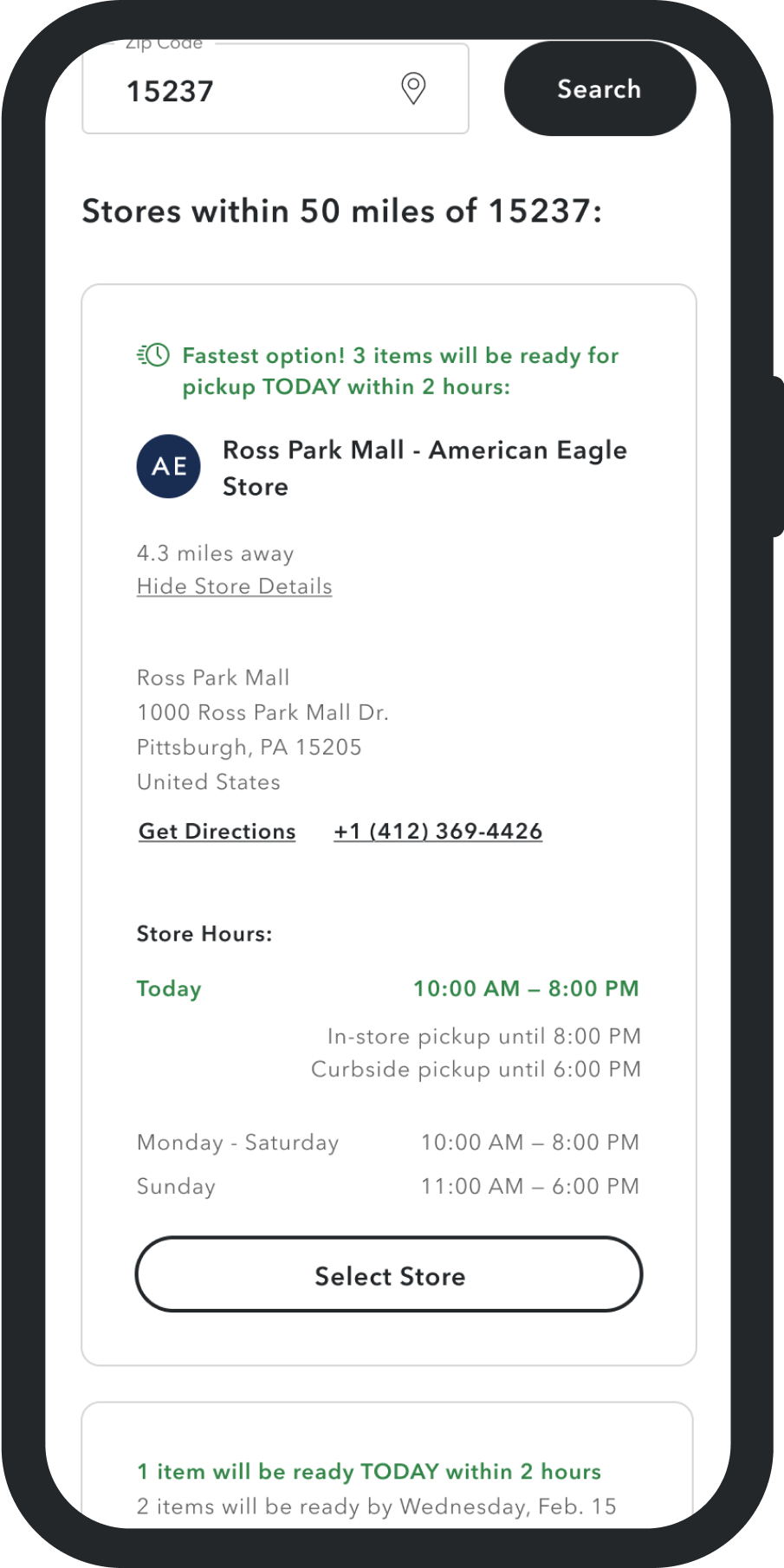
Buy Online, Pickup In Store (BOPIS) is an experience that allows customers to buy items online and pick up curbside or in-store. The journey spans across web, mobile web, app, and emails.
I played a major role in the web, mobile web, email conceptualization, execution and quality assurance. I was the main experience designer on the project, and provided minor design support for App early on as well.
Problem
AEO realized that in order to continue best serving their customers, a new reliable method of shopping would need to be quickly introduced. While implementing BOPIS was not an inherent result of the pandemic, it was a project whose timeline shot ahead much quicker than originally anticipated.
Considerations
Mobile-First Designs: Mobile designs should be addressed first as it’s proven to be AEO’s web platform with the highest traffic.
Design System Creation & Adhesion: With the implementation of BOPIS, I had to keep the visuals in line with the existing style guide already in place. Some iteration was possible, but new touch-points and copy language should adhere to the standards set initially.
Accessible Design: Ensure that any new touch-points are perceivable, operable, understandable and robust. Alternative text must be applied for screen readers, colors must be ADA compliant, and form fields must continue to be clearly labeled with any potential error messaging in place.
Process
Market research was limited but that didn’t hold the team and I back. My UX partner utilized journey mapping and card sorting, while we both brainstormed and performed competitive analysis. Through these results we were able to identify a happy path as well as edge cases and errors one might encounter.
I initially worked in Avocode, but as time went on, I transitioned into Sketch and ultimately Figma. I performed QA alongside developers prior to customer-facing release. Today AEO continues to iterate and improve on this experience.






This was a fun project full of critical thinking, exploration, and collaboration with designers and stakeholders.
Below are two of my key takeaways.
Collaboration with Developers is Key
Working closely with developers ensured that the final designs translated smoothly into a functional, high-touch product. Weekly communication and on-call working sessions helped to avoid issues and align on priorities quickly to meet the deadline.
Detailed QA is Essential for Success
Thorough QA for each stage of the design was crucial for a smooth launch. By reviewing the experience piece by piece, this allowed me to remain as close as possible to the project, resolving all issues before going live.




